Wprowadzenie
bardzo często mozna spotkać opisu typu:
MVC architecture. AngularJS divides your web app into three distinct parts — Model (data), View (the UI layer), and Controller (business logic). The three units can be developed in parallel and separately tested. As a result, the code becomes easier to understand, maintain, and extend.
(https://www.altexsoft.com/blog/the-good-and-the-bad-of-angular-development/)
Niestety jest to powielanie podejścia z czasów lat 90-tych i JavaEE/SE. Patrząc na te trzy pojęcia View to owszem “widoki” czyli GUI, nieporozumienia dotyczą Model’u i Controler’a. Poniżej obecne źródło (jedno z wielu) tego nieporozumienia:

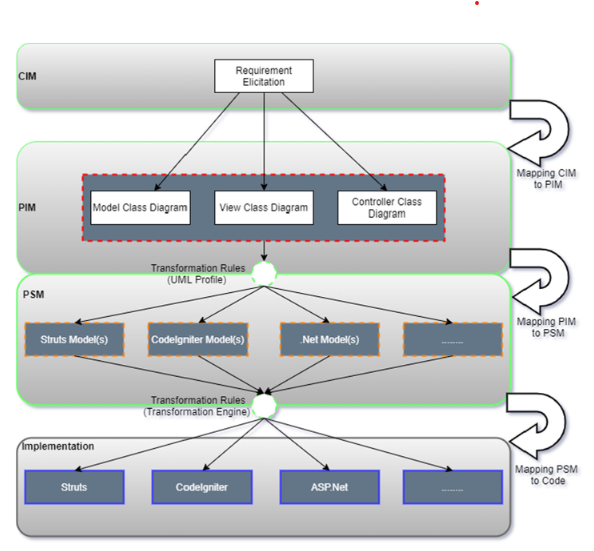
Model to kluczowa część aplikacji: to implementacja modelu PIM (Platform Independent Model) czyli komponentu realizującego wymagania funkcjonalne; tu są biznesowe dane i logika. Controller to środowisko wykonawcze sterujące całością, np. także logowaniem czy informowaniem modelu o tym jaką mamy teraz datę. Taki podział: separowanie kodu środowiska od kodu realizującego logikę biznesową, ma głęboki sens, gdyż zmienność środowiska jest mała (upgrade frameworka to raczej rzadkie zjawisko) a zmienność “biznesowy” duża. To oznacza, że w obu tych częściach należy stosować zupełnie inne wzorce projektowe. Separujemy tu (hermetyzujemy) także dane biznesowe, które realnie organizowane są w dokumenty a nie w tabele. Dlatego utrwalanie danych nie jest częścią logiki biznesowej.
Podział taki i jego zalety opisał już Cockburn w 2005 roku . Jest to lekarstwo na tak zwane “rozsmarowanie” logiki biznesowej po całym kodzie: od GUI aż po bazę danych SQL. W tym artykule wyjaśniam to nieporozumienie, jego przyczyny i skutki. Nie przypadkiem też akronim MVC bywa rozwijany jako: Mechanizm, View, Controller.
Model
O modelu, a konkretnie o komponencie Model, w architekturze systemu. W 2017 roku pisałem:
Czy musimy znać opis wszelkich zachowań systemu? Nie, i z reguły nie jesteśmy w stanie ich wszystkich opisać, zresztą nie ma takiej potrzeby. Jednak mechanizm (wiedza jak coś działa) pozwala nam wyjaśnić zaobserwowane zachowania oraz przewidzieć przyszłe (dokładnie tak jak teoria naukowa). Niewątpliwie młotek został stworzony do wbijania gwoździ i ten jego ?przypadek użycia? był przyczyną (wymaganie) jego skonstruowania, jednak wiedząc jak jest skonstruowany i znając prawa fizyki, jesteśmy w stanie przewidzieć praktycznie wszelkie inne skutki nawet nie obserwowane wcześniej, np. nie musimy usłyszeć od nikogo ?user story? by przewidzieć co się stanie gdy rzucimy młotkiem w szybę okna sąsiada. (Źródło: Czym jest a czym nie jest tak zwany model dziedziny czyli model obiektowy systemu | | Jarosław Żeliński IT-Consulting)
Istotą zrozumienia określonej rzeczywistości jest jej mechanizm działania. Dokładnie tak jak w przypadku przyrody i jej praw. Zrozumienie otaczającego świata to odkrycie i stworzenie jego – lub konkretnej jego części – modelu. Jest nim także każda organizacja.
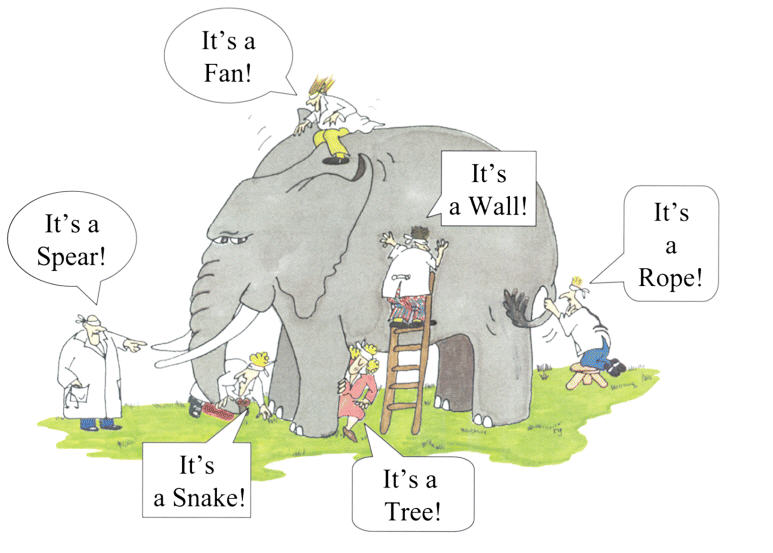
Jak już wyżej wspomniano, specyfikowanie oprogramowania metodą “zbierania wymagań” od jego przyszłych użytkowników, przypomina próby opisania słonia przez grupę niewidomych jak w znanej anegdocie.

Tak zebrany i uporządkowany “materiał” to zlepek spekulacji, i nie ma znaczenia jak długo trwa to owo “zbieranie wymagań” ani jakich wyrafinowanych form zarządzania użyjemy. Herbata nie będzie słodsza od samego mieszania.
Czym jest wymaganie wobec systemu? Jest trywialne w swej definicji: od systemu wymagamy by zachowywał się tak jak chcemy. Jednak, jak już wyżej napisano, skoro nie ma sensu spisywać wszystkich znanych nam reakcji na bodźce, należy stworzyć model czyli opis mechanizmu jego działania.
Wzorzec MVC i projektowanie systemu
Pomysł
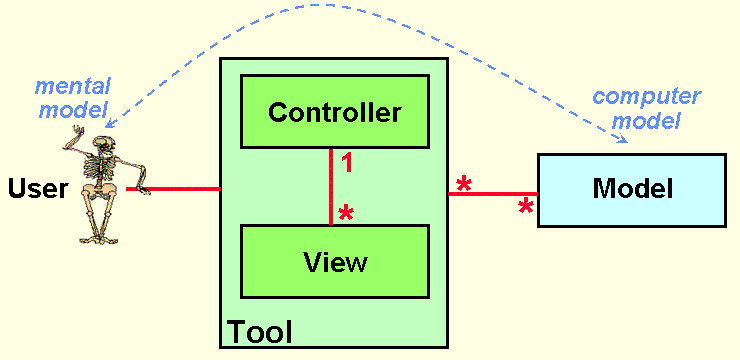
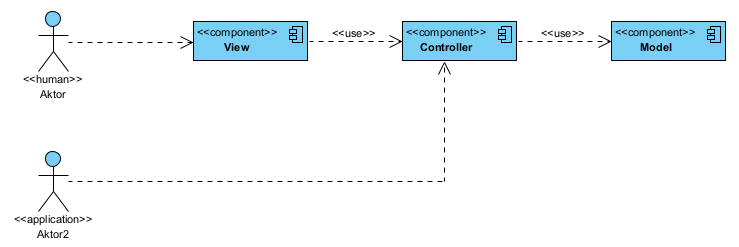
MVC czyli Model, View, Controller. Architektura tego wzorca w ogólnej postaci ta ma taką oto postać:

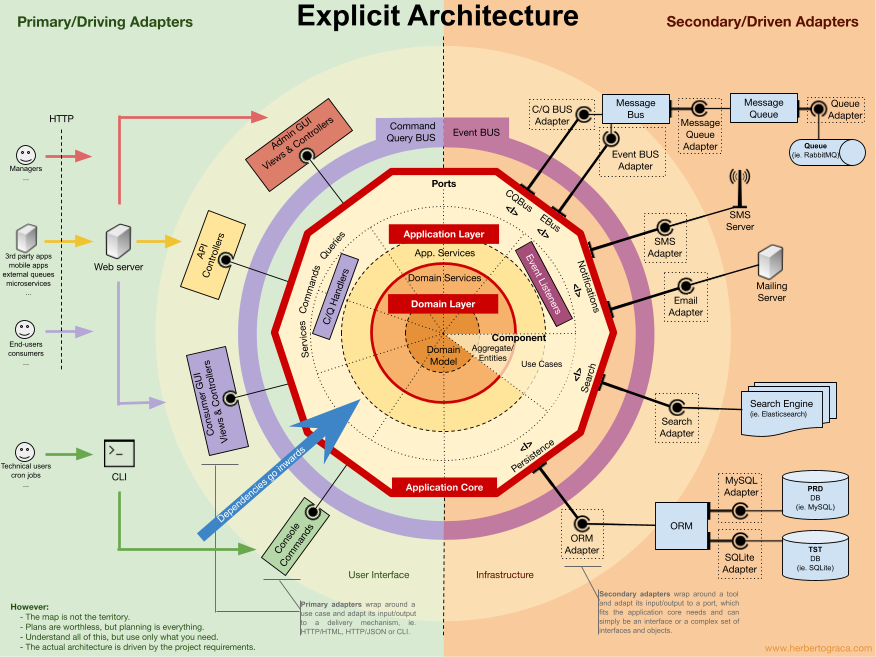
Wzorzec ten powstał w czasach tworzenia języka Smalltalk, dzisiaj ta separacja jest wyjaśniana na bazie tak zwanej architektury heksagonalnej:
Wewnątrz jest aplikacja: kod (komponent) realizujący logikę dziedzinową, to Model (mechanizm działania, funkcjonalności). Jest on otoczony, oddzielony od “reszty świata”, środowiskiem wykonawczym. Z uwagi na specyfikę pracy z człowiekiem, ze środowiska wydzielmy część obsługującą dialog człowiek-maszyna: View. Idea wzorca jest taka: cały system to trzy kluczowe komponenty:
- View: to komponent odpowiedzialny za pośredniczenie w komunikacji pomiędzy źródłem bodźców jakim jest jego użytkownik (aktor) a resztą systemu.
- Controller: to komponent sterujący systemem, odpowiada za wewnętrzne sterowanie i komunikację z otoczeniem.
- Model: to ów kluczowy komponent systemu, zależnie od celu tworzenia systemu (tu aplikacji) albo jest symulatorem albo odwzorowaniem rzeczywistości.
Ideą tego wzorca jest separacja i hermetyzacja tych trzech dziedzinowych obszarów. Każdy z tych komponentów może być realizowany osobno albo po prostu “kupiony”. Z reguły View i Controller to gotowe biblioteki (framework) wymagające głównie konfiguracji i opracowania określonych szablonów. Sercem systemu jest Model, komponent realizujący to do czego on służy: dziedzina systemu. Kupując np. gotowy program do księgowania, komponent ten jest gotowy. Oprogramowanie, od którego wymagamy usług niestandardowych, wymaga zaprojektowania tylko tego komponentu. Bardzo obrazowo pokazał to Adam Wattis:
Na czym to polega?
Jeżeli aplikacja lub jej komponent, zastępuje jakąś rzeczywistość i automatyzuje jakieś prace, odwzorowuje ona określoną rzeczywistość. Jeżeli służy ona do prowadzenia skomplikowanych obliczeń, symuluje ona określoną rzeczywistość. Np. aplikacja wspierająca pracę biblioteki odwzorowuje papierowe kartoteki i ich treść, a nie raz także realizuje określone reguły biznesowe regulujące wypożyczaniem książek, wspierając tym samym pracę bibliotekarza. Aplikacja, która między innymi wykonuje złożone obliczenia, nie raz zawiera komponent będący symulatorem reprezentującym rzeczywistość będącą przedmiotem tych obliczeń, np. obliczającym czas realizacji projektu czy koszt procesu biznesowego. Typowymi symulatorami są gry komputerowe czy trenażery (symulatory kabin samolotów).
Po co to wszystko?

Otóż nie da się czymś tak złożonym jak oprogramowanie (zakładam, że to nie trywialny system), zarządzać na poziomie detalicznych szczegółów. Jedynym sposobem jest upraszczanie i praca z abstrakcjami. Czym są owe abstrakcje? Modele! Już w 1984 roku zauważono, że: ?the idea that a physical theory or world picture is a model (generally of a mathematical nature) and a set of rules that connect the elements of the model to observations.” (Stephen Hawking and Leonard Mlodinow, called Model-Dependent Realism)? (za Model-Dependent Realism: Is This the Worldview of Software Engineering? ? THINK IN MODELS). (Źródło: Czynniki sukcesu w projektach programistycznych | | Jarosław Żeliński IT-Consulting)
Realizacją te idei jest właśnie architektura MVC i wydzielony komponent, jakim jest Model, którego rolą jest odwzorowanie określonej rzeczywistości. Ta określona rzeczywistość mająca swój kontekst to domena (dziedzina) systemu. Model opisujący jej zachowanie (symulator) to Model Dziedziny Systemu. Grafika, jaką widzimy obok powyższego cytatu, oddaje tę ideę. Po prawej stronie jest konkretna rzeczywistość (Real World), jej zrozumienie (określonej części) w postaci udokumentowanej to właśnie Model. Implementacja to system (tu COMPUTER) czyli aplikacja wraz ze swoim środowiskiem wykonawczym.
Na tle powyższego warto zwrócić uwagę na to, że nieprawdą jest:
- to, że Model to baza danych,
- to, że reguły biznesowe są w komponencie Controller.
Ale prawdą jest, że wymaganiem wobec oprogramowania jest to, by zachowywało się ono w pożądany sposób, i znacznie lepiej by wymaganiem był Model (PIM) niż dziesiątki czy setki przykładowych zachowań systemu.
Model wyrażony w notacji UML to struktura opisana diagramem klas, z klasami obiektów mających atrybuty i operacje, obiekty połączone związkami użycia… Szczegóły interfejsu użytkownika opracuje grafik UX-designer, zaś wszelkie techniczne kwestie (logowanie, bezpieczeństwo, integracja itp.) opracuje już developer.
A gdzie mityczna baza danych? Tam gdzie jej miejsce: zarządza danymi utrwalanymi w pamięci. Baza danych i systemy zarządzania danymi w architekturze obiektowej nie stanowią miejsca na logikę biznesową, standardowym wzorcem projektowym jest tu tu active records. Podstawową zaletą stosowanie tego wzorca jest separacja utrwalonych danych od aplikacji. To pozwala skupić całą logikę i jej zmienność w kodzie aplikacji i jego architekturze. Dzięki temu można spełnić zasadę Open Close principia bez refaktoringu bazy danych i migracji danych, co miało by miejsce gdyby była to jednolita relacyjna baza danych dla całej aplikacji. Zachowanie separacji i hermetyzacji obiektów do poziomu danych włącznie (jeżeli obiekty współdzielą dane w bazie danych niszczy to ich separację), uwalnia nas od problemu “jednolitego modelu danych”.