W perspektywie krótkoterminowej architektura oprogramowania pomaga zredukować czas i koszty rozwoju.W dłuższej perspektywie architektura oprogramowania pomaga zredukować koszty utrzymaniu. https://medium.com/@learnwithwhiteboard_digest/basics-of-software-architecture-a-guide-for-developers-8098a76881ca Wstęp W 2017 roku pisałem dość ogólnie o logice wzorca architektonicznego MVC kończąc artykuł słowami: A gdzie mityczna baza danych? Tam gdzie jej miejsce: zarządza danymi utrwalanymi w pamięci. Baza danych i systemy zarządzania danymi w architekturze obiektowej nie stanowią miejsca na logikę biznesową, standardowym wzorcem projektowym jest tu active records. Podstawową zaletą stosowanie tego wzorca jest separacja utrwalonych danych od aplikacji. To pozwala skupić całą logikę i jej zmienność w kodzie aplikacji i jego architekturze. Dzięki temu…
W ostatnim artykule zwracałem uwagę między innymi na bardzo ważny element analizy i projektowania jakim jest abstrahowanie od detali, ponieważ: ...analityk musi abstrahować od wszelkich detali, bez tego projekt zostanie już na samym początku ?zabity? ich ilością. [1] Nieco wcześniej (2013 r.) pisałem o tym, kiedy uzgadniać detale, które i gdzie one są: Cała logika biznesowa jest wykonywana wewnątrz aplikacji (informacje o ewentualnych błędach pojawią się po zatwierdzeniu formularza), np. upust może być sprawdzony (albo naliczony) dopiero po skompletowaniu danych wymaganych do jego wyliczenia, czyli będzie to kilka różnych pól (najmniej dwa…
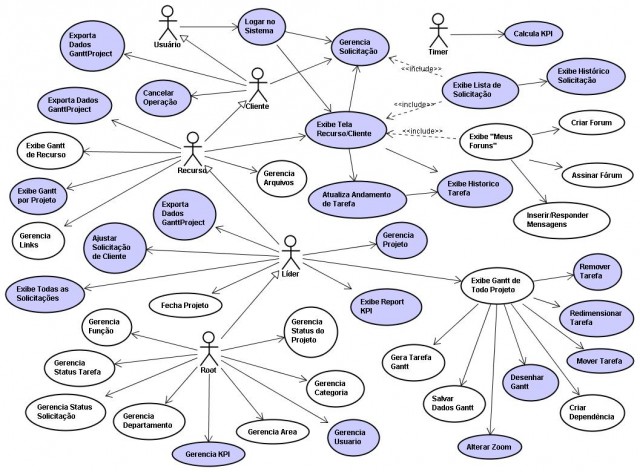
Tak więc przypadkami użycia opisujemy abstrakcję jaką jest [[Model Dziedziny Systemu]]. Są one wtedy proste, zawierają scenariusz, który w skrócie ma postać: aktor inicjuje usługę, system prezentuje formularz do wypełnienia, aktor wypełnia go i potwierdza, system potwierdza odebranie danych i pokazuje wynik swojej pracy (lub komunikaty o błędach). Tu skupiamy się na opisie tego jakie usługi są wymagane od systemu. Kolejny etap to "komplikowanie" każdego scenariusza w postaci projektowania, dla każdego przypadku użycia, różnego rodzaju wizardów lub wprowadzamy ograniczenia związane z uprawnieniami użytkowników. Ten etap to praca projektantów UX i grafików, specjalistów od ergonomii itp.

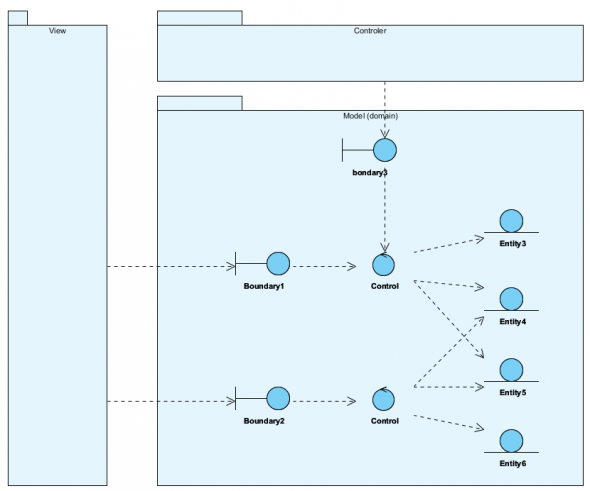
Opisywałem ostatnio wzorzec DDD jako narzędzie dokumentowania analizy. Faktycznie, czytelnicy mają wiele racji, jest on dość "bliski implementacji". Niejednokrotnie "lepszym pomysłem" jest opis logiki systemu na nieco wyższym poziomie abstrakcji pozostawiając tym samym więcej swobody developerowi. [...] Nieco inne podejście, to które stosuję obecnie, opisuję poniżej. Zachowując podstawowe znaczenia tych trzech klas, dostosowałem je do wzorca MVVC. Jest to o tyle wygodne i ważne, że stosowanie wzorca BCE wyłącznie do modelowania logiki biznesowej wymaga zachowania hermetyzacji komponentu Model. W takim układzie boundary nie będzie elementem komponentu View a Modelu. Jego rola to stworzenie dedykowanego interfejsu do model np. pomiędzy komponentem View lub Controlerem. Dzięki temu możliwe jest stworzenie odrębnego interfejsu dla View na duży ekran i odrębnego dla View na np. małych ekranach smartfonów. Tak więc jest moim zdaniem droga do modelowania wymagań metodą "tak to ma działać" a nie tylko "tak to ma wyglądać", bo to drugie jest przyczyną wielu problemów...